Download Html2Canvas Svg Images - 78+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c127.blogspot.com/2021/04/html2canvas-svg-images-78-best-free-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html2Canvas Svg Images - 78+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html2Canvas Svg Images - 78+ Best Free SVG File How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Why cant it shows the svg file?
Html2canvas useCORS: true | true: whether to cleanup the ... from guida-dentro.fun
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html2Canvas Svg Images - 78+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File However, svg images come with more restrictions than raster images. The screenshot that it takes, contains only the svg elements. Hello, does html2canvas support capture svg, if yes, how to do that? To draw svg onto canvas, you need to use svg image. Converting it to an image using html2canvas does not render the green logo, but the red. To draw an image on a canvas, use the following method Could you give an example? But beware, it may also be a bit slower than drawing a raster image. The svg image below is originally coloured red by the svg markup but is overridden in css as green. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference.
Html2Canvas Svg Images - 78+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Html2Canvas Svg Images - 78+ Best Free SVG File The example in tests\images didn't capture svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. SVG Cut Files
javascript - Exporting a d3.js overlay on top of a Bing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample? Hello, does html2canvas support capture svg, if yes, how to do that?
Javascript - convert HTML div with SVG to image - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements.
Generate a PDF from SVG and tables with jsPDF, html2canvas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample?
SVG Image Mask on Hover - CodeMyUI for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements.
Problem with foreignObjectRendering set to 'true' · Issue ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Html2canvas scale - whether to cleanup the cloned dom ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
javascript - html2canvas and inline SVG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements.
前端关于html2canvas截图的问题? - 知乎 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements.
Animated Blob Effect for Text - CodeMyUI for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements.
Wavey Ribbon Navigation Menu - CodeMyUI for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?
javascript - html2canvas not capturing elements all ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. Hello, does html2canvas support capture svg, if yes, how to do that?
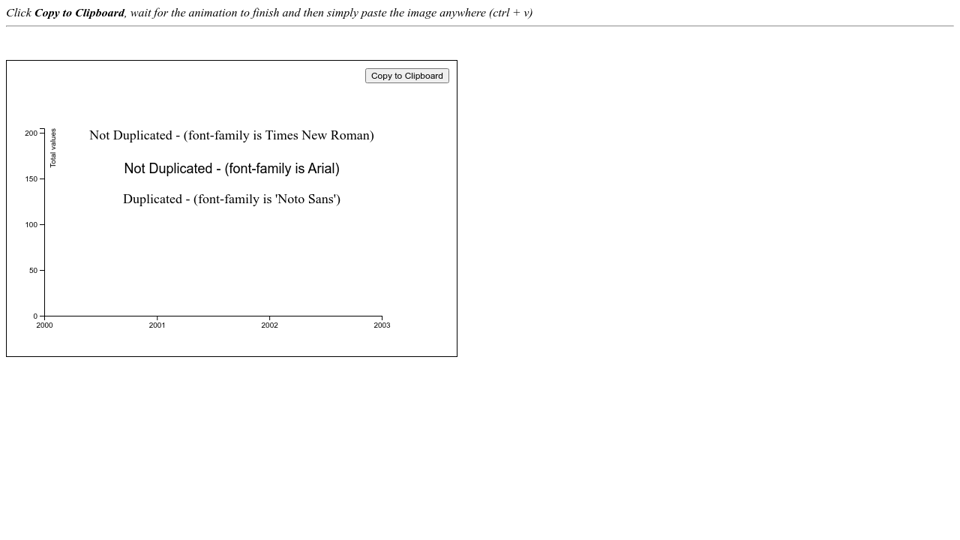
D3 Copy SVG to Clipboard with Html2Canvas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - How to convert SVG text element with @font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements.
javascript - html2canvas not rendering SVG chart generated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
html2canvas ignores my svg elements - xjavascript.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Hello, does html2canvas support capture svg, if yes, how to do that?
javascript - Retrieve Dynamically-Created SVG Element ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
解决html2canvas插件不能识别svg的问题 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file?
html2canvas - Jsplumb connectors not displaying - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
javascript - How to render HTML element and SVG with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file?
javascript - Html2canvas not render downloaded image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello, does html2canvas support capture svg, if yes, how to do that? Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
javascript - html2canvas not capturing elements all ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Hello, does html2canvas support capture svg, if yes, how to do that?
Download Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut Files
Problem with foreignObjectRendering set to 'true' · Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements.
Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
前端关于html2canvas截图的问题? - 知乎 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file?
使用html2canvas.js实现页面截图并显示或上传的示例代码_前端可乐老师的博客-CSDN博客 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file?
Use html2canvas. JS to implement page screenshots and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file?
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
javascript - html2canvas plugin Canvas rendering is blurry ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
前端关于html2canvas截图的问题? - 知乎 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
javascript - How to convert SVG text element with @font ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample?
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
javascript - Html, css, img(svg) to pdf using js jspdf ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements.
Why cant it shows the svg file? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
Use html2canvas. JS to implement page screenshots and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
domtoimage -- html转化为图片_setsunadoudou的博客-CSDN博客 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file?
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
javascript - Save div of svg to pdf - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? The screenshot that it takes, contains only the svg elements. How can these files be converted to canvas?could someone shows me with code sample?
Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?
Javascript - convert HTML div with SVG to image - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. Why cant it shows the svg file?
Why cant it shows the svg file? How can these files be converted to canvas?could someone shows me with code sample?
javascript - html2canvas not capturing elements all ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
使用html2canvas、jQuery结合Canvg绘制canvas图并下载 - 灰信网(软件开发博客聚合) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample?
前端关于html2canvas截图的问题? - 知乎 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The screenshot that it takes, contains only the svg elements. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
javascript - How to convert SVG text element with @font ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. The screenshot that it takes, contains only the svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
FontAwesome 5 SVGs appears huge · Issue #2413 · niklasvh ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Before the screenshot, i added a treatment to svg elements.
But apparently css is not applied and has a bug when is set the css width style and svg width attribute. How can these files be converted to canvas?could someone shows me with code sample?
javascript - HTML2Canvas not capturing canvas with a SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Before the screenshot, i added a treatment to svg elements. How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute. Why cant it shows the svg file?
How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file?
canvas - converting svg to pdf returning empty pdf file ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. How can these files be converted to canvas?could someone shows me with code sample? Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements. But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
How can these files be converted to canvas?could someone shows me with code sample? But apparently css is not applied and has a bug when is set the css width style and svg width attribute.
javascript - html2canvas and inline SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can these files be converted to canvas?could someone shows me with code sample? The screenshot that it takes, contains only the svg elements. I'm using html2canvas library and trying to make a screenshot of a svg with this code but my problem is that i have a input (foreignobject) inside the svg. Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
Why cant it shows the svg file? Before the screenshot, i added a treatment to svg elements.
